Map Style
Робота з векторними та растровими шарами GIS
Створення та використання
Dashboard файл у папці Project-> Module -> templates -> mapstyle
- :project\:module\templates\mapstyle\vector.yml - в форматі
yml - :project\:module\templates\mapstyle\carto.yml - в форматі
datasetдля карто css - :project\:module\templates\mapstyle\carto.css - в форматі
cartocss
Далі ці шари стають доступними в переліку шарів
Додатково можна розміщувати шари в папці стилів проекту
work/:geo/:project/map/mapstyle/
Hot reload
При локальному запуску шар оновлюється автоматично при внесенні змін до файлу
http://kr.local.ua/mapstyle/:layername, де layername - назва шару
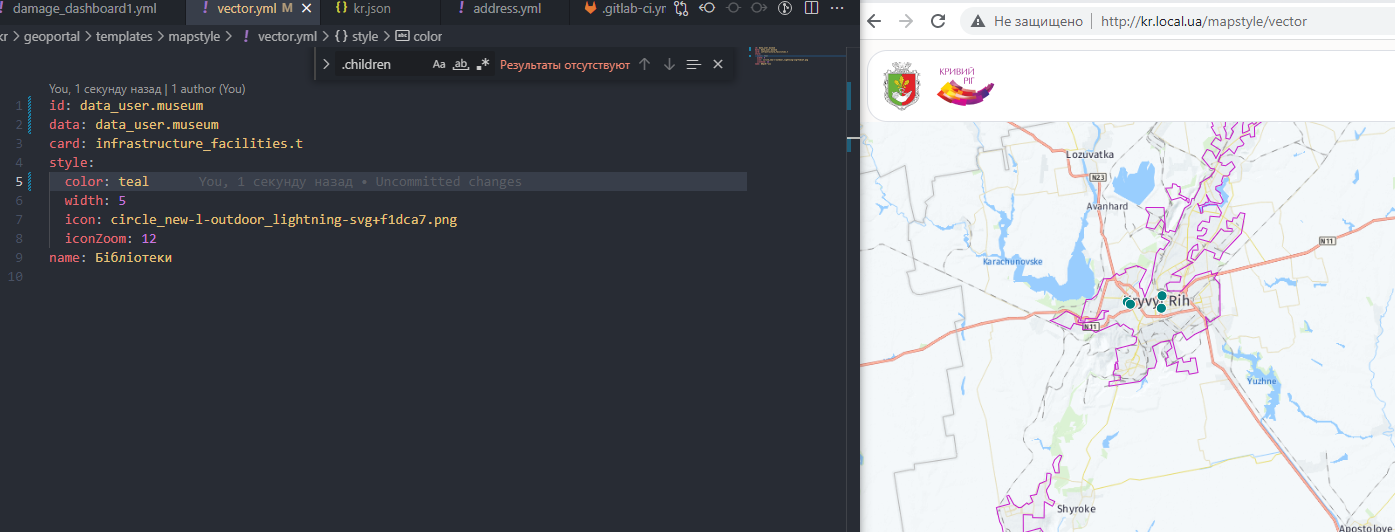
http://kr.local.ua/mapstyle/vector -
# в консоль виводить повідомлення
905: ..\templates\dashboard\damage_dashboard1.yml 1671276540079
# на сторінці випливає вікно
Шар оновлено
Cтруктура шару YML
Векторний шар 1 таблиця vector.yml
id: data_user.shelter_reg
data: data_user.shelter_reg
card: infrastructure_facilities.t
style:
color: red
width: 5
icon: circle_new-l-outdoor_lightning-svg+f1dca7.png
iconZoom: 12
name: Бібліотеки
Векторний шар 2 та більше таблиця vector-multi.yml
id: adress-regestry
category: Інші
name: Музеї
dataset:
- id: museum
table: data_user.museum
- id: culture
table: data_user.educational_institutions_culture
style:
- id: museum
type: circle
source: museum
color: orange
width: 5
- id: culture
type: circle
source: culture
color: red
width: 5
Carto css шар layer.yml + layer.css !!!Example "Carto CSS"
***layer.yaml***
```yaml
id: adress-regestry
category: Інші
name: Музеї
dataset:
- id: museum
table: data_user.museum
- id: culture
table: data_user.educational_institutions_culture
```
***layer.css***
```css
#museum{
marker-fill:red;
}
#culture{
marker-fill:blue;
}
```