BI
Правила роботи з BI SOFTPRO dashboard + widget
Створення та використання
Dashboard файл у папці Project-> Module -> templates -> dashboard
- :project\:module\templates\dashboard\damage_dashboard.json - в форматі
json - :project\:module\templates\dashboard\user_dashboard.yml - в форматі
yml
Після заповнення форми дашборд можна вивести через хелпер
{{{_vue "vs-bi-new-dashboard" schema_name="damage_dashboard"}}}
Hot reload
При локальному запуску дашборд оновлюється автоматично при внесенні змін до файлу
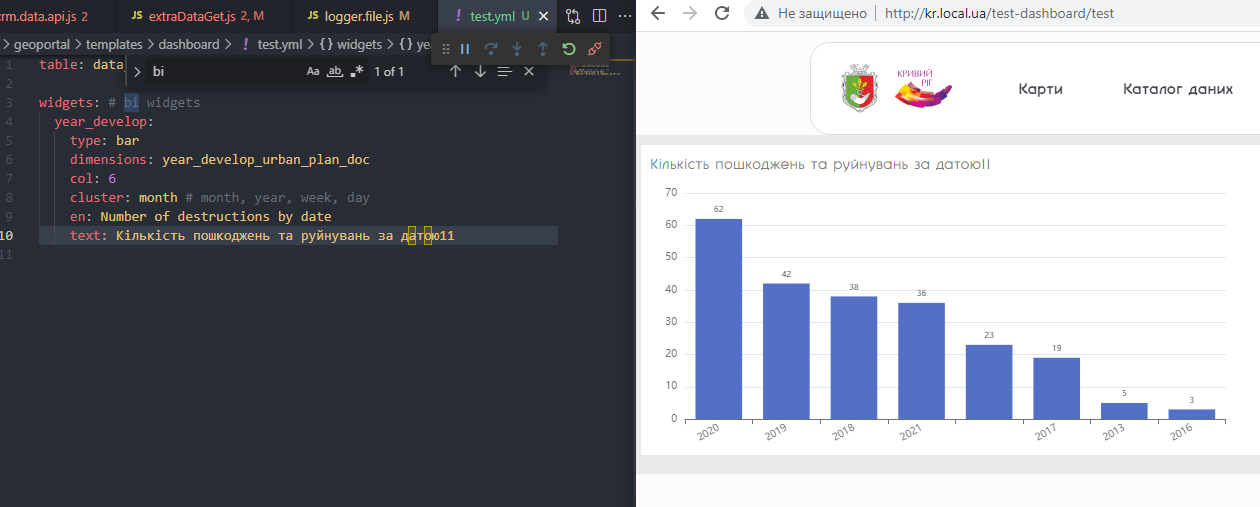
http://kr.local.ua/test-dashboard/test - назва дашборду (тільки для local.ua)

# в консоль виводить повідомлення
905: ..\templates\dashboard\damage_dashboard1.yml 1671276540079
# на сторінці випливає вікно
Дашборд оновлено
Cтруктура дашборда YML
Структура BI SOFTPRO dashboard + widget в структурі yaml
table: data_destruction.infrastructure_facilities # table
widgets: # bi widgets
count_obj:
type: kpi # kpi, line, pi, donut, bar
col: 6 # ширина в col сітка 12
en: Total destroyed
height: 270px
text: Загальна кількість
count_obj_district:
type: donut
col: 6
dimensions: district_settlement # колонка X
data: destruction.district_settlement # таблиця
en: Destroyed in Central district
text: Кількість пошкоджень та руйнувань за районом
destr_by_date:
type: line
dimensions: date_destruction
col: 6
cluster: month # month, year, week, day
en: Number of destructions by date
text: Кількість пошкоджень та руйнувань за датою
Cтруктура дашборда JSON
{
"widgets": {
"pozash1": {
"type": "donut",
"dimensions": "status",
"col": 5,
"text": "Статус закладу"
}
},
"table": "social_objects.vocational_education"
}
Приклади
- https://damages.mkrada.gov.ua/analitic_damage - Миколаїв руйнування
Які параметри може приймати?
Вкладення в схему - віджети (окремі графіки)
type- різні типи візуалізацій, допустимі значення:- line
- bar
- column
- pie
- donut
- map
- table
- kpi
- filter
dimensions- вказується колонка зі значеннями, за якими буде відбуватися розбивання. переважно текстові значенняmeasures- вказується колонка із кількісними значеннями, за якими буде відбуватися підрахунок значеньtext- назва для віджета, виводиться зверху. Українськоюcol- ширина на сторінці - значення від 1 до 12height- вказується значення в пікселях висоти конкретного віджетаtable- вказується таблиця з бази даних, з якої будуть братися дані і колонки. Вказується на рівні із widgets (тобто на рівень вище від віджетів) Також можна для pie і donut вмикати/вимикати легенду:font_size- працює для KPI, дозволяє збільшувати текст title віджета цього.
Example Yaml 2.0
table: data_destruction.infrastructure_facilities #Таблиця для дашборду
style: #Стилі дашборду
background_color: black #Колір фону дашборду
background_opacity: 10 #Прозорість фону дашборду
widgets:
date_destruction_bar:
type: bar #Тип віджету
dimensions: date_destruction #Вимір - по суті це колонка для групування
measures:
- column: building #Колонка
aggr/aggregate: COUNT/AVG/COUNT_DISTINCT/MAX/MIN/SUM #Агрегувати за
label: Будівель #Підпис значення
- column: destruction #Колонка
aggr/aggregate: COUNT/AVG/COUNT_DISTINCT/MAX/MIN/SUM #Агрегувати за
label: Руйнування #Підпис значення
row_limit: 10000 #Ліміт рядків
filter/query: color in 'e23f99' #Фільтр
time:
time_column: cdate #Колонка з часом/датою
time_grain: Second/Minute/Hour/Day/Week/Month/Quarter/Year #Ділення часу
time_range: last/previous day/week/month/quarter/year #Часовий діапазон
order/order_by: cdate DESC #Сортування за колонкою
col: 6
height: 270px/270 #Висота віджету - динамічно
style: #Стилі
title: #Назва віджету
show: true/false #Показувати назву
title_ua/ua: Демонтовано будинків, од. #Назва
title_en/en: Demontovano)
position: top/bottom #Позиція назви
xAxis: #Налаштування для осі X
show: true/false #Показати назву осі
name/title_ua/ua: text #Назва осі X українською
title_en/en: text #Назва осі X англійською
nameLocation: start/middle/end #Позиція напису
yAxis: #Налаштування для осі Y
show: true/false #Показати назви осей
name/title_ua/ua: text #Назва осі Y українською
title_en/en: text #Назва осі Y англійською
nameLocation: start/middle/end #Позиція напису
legend: #Легенда
show: true/false #Показати легенду?
position: left/right/top/bottom #Позиція легенди //ліво право верх низ (left: auto etc)
orient: horizontal/vertical #Орієнтація легенди //горизонально (в лінію), чи вертикально (списком)
show_percentage: true/false #Показувати відсоткові значення в легенду? //так ні - не побачив такого параметру в echarts, може реалізувати у v1.1?
color: #Кольори даних
palette: airbnb_colors #Кольорова схема
tooltip:
show: true/false #Показати тултип //так ні
trigger: item/axis/none
additional_style: #Додаткові опції
show_data_label: true/false #Показати підписи даних //так ні
example_widget_for_text:
type: text #Текстове поле
text: "# \U0001F697 Vehicle Sales Dashboard \U0001F3CD\n\nThis example dashboard\
\ provides insight into the business operations of vehicle seller. The dataset\
\ powering this dashboard can be found [here on Kaggle](https://www.kaggle.com/kyanyoga/sample-sales-data).\n\
\n### Timeline\n\nThe dataset contains data on all orders from the 2003 and\
\ 2004 fiscal years, and some orders from 2005.\n\n### Products Sold\n\nThis\
\ shop mainly sells the following products:\n\n- \U0001F697 Classic Cars\n\
- \U0001F3CE\uFE0F Vintage Cars\n- \U0001F3CD\uFE0F Motorcycles\n- \U0001F69A\
\ Trucks & Buses \U0001F68C\n- \U0001F6E9\uFE0F Planes\n- \U0001F6A2 Ships\n\
- \U0001F688 Trains"
custom_data: #Приклад віджету з власними даними
type: bar #Текстове поле
data: #Вставка власних даних в таблицю і конвертація в yaml
-
id: 1
name: Roberta
age: 39
gender: M
-
id: 2
name: Oliver
age: 25
gender: M
-
id: 3
name: Shayna
age: 18
gender: F
-
id: 4
name: Fechin
age: 18
gender: M
choropleth_destruction: #Віджет у вигляді карти хороплет
type: choropleth #Тип віджету
atu: community #Рівень географічної класифікації (Населені пункти/Громади/Райони/Області)
dimensions: geom #Автоматично ставиться колонка geom
measures:
- column: destructed
aggr/aggregate: COUNT/AVG/COUNT_DISTINCT/MAX/MIN/SUM
label: Зруйновані будівлі
filter/query: category = 'building' #Фільтр