Карти повноважень
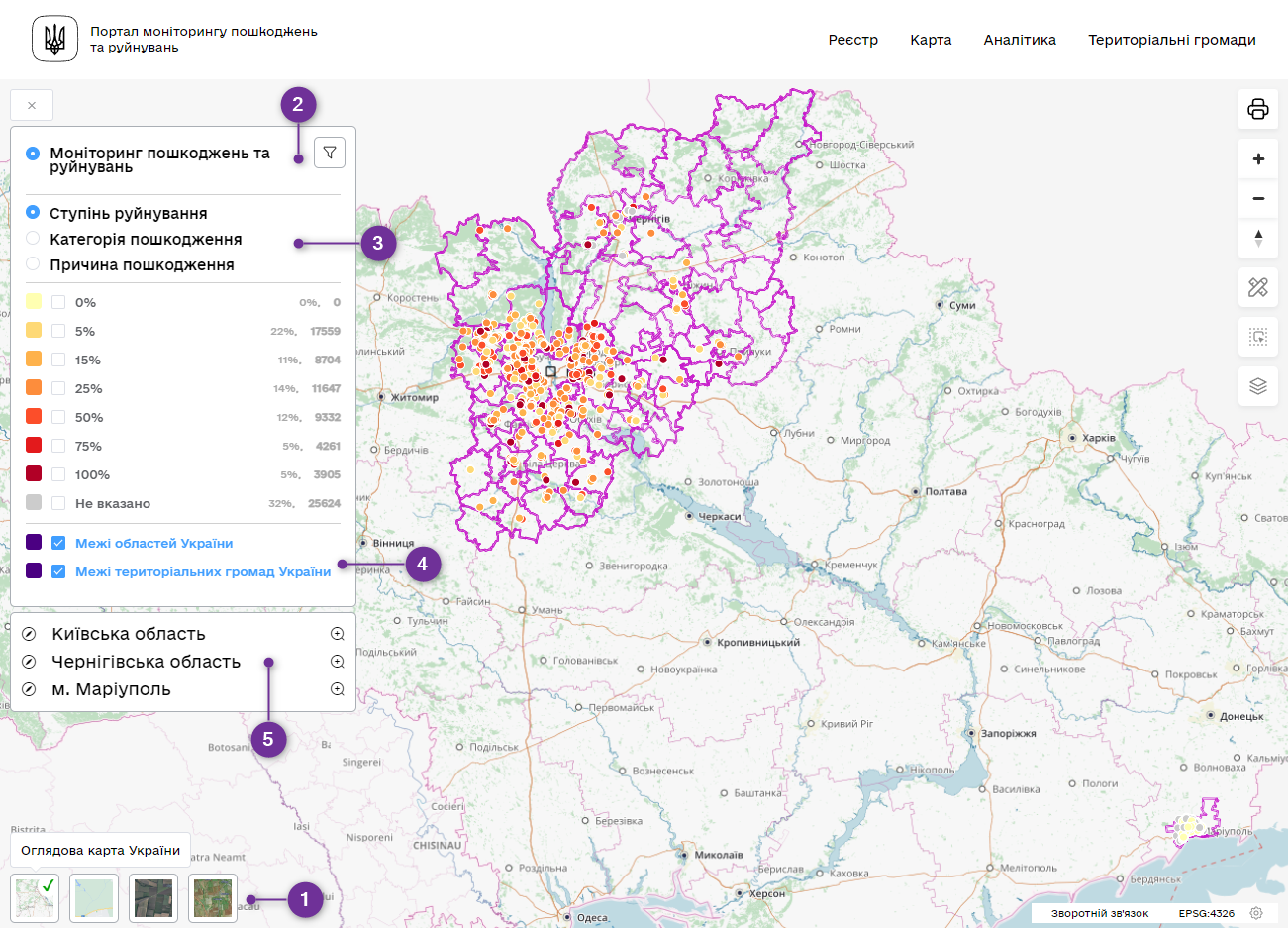
Використовується для візуалізації одного чи декількох наборів даних на карті з можливістю показу даних за фільтрами та з кольоровим розфарбуванням. Також можливий перегляд повної інформації про об'єкти головного набору даних.
Приклад коду
{{{_vue "/vue/gis/dataset/vs-map-dataset.vue"
basemap='["topo100","googler","orto10","3129377541563876672"]'
dataset='[{"data":"map.community.table","style":{"type":"polygon","color":"blue","stroke":"#1c2dad","line-width":2 }}]'
height="calc(100vh - 20px)"
}}}
Структура параметрів Props
{
"basemap": ["topo100","googler"], // базові шари, підложки
"layers": ["topo100","googler"], // додаткові шари
"dataset":[
{
"id": "site.infrastructure_facilities.table", // унікальний id
"card": "infrastructure_facilities.t", // pt при кліку
"attrFill": [ // атрибути розкраски
"degree_destruct",
"damage_category",
"cause_damage"
],
"service":"vtile", // по замовчюванню
"popup":"name_ua", // popup
"style":{ //стилізація
"type":"polygon",
"color":"blue",
"stroke":"#1c2dad",
"line-width":2
},
"name": "Моніторинг пошкоджень" // назва
}
]
}
Структура Layers Yaml
layer # структура шару
|
├── style # стилізація може бути масив []
│ ├── type # 'point', 'line', 'polygon'
│ ├── width # товщина лінії 'line-width'
│ ├── stroke # колір контуру точки, полігону
│ ├── color # колір заливки - маркера, полігону, лінії
│ ├── minzoom # minzoom для стилю
│ ├── maxzoom # maxzoom для стилю
| |
│ ├── iconZoom # 12, зум з якого крапки перетворюються на icon
│ ├── iconAttr # колонка іконок
│ ├── colorAttr # колонка кольорів
│ ├── pointZoom # 0, для полігонів з якого зуму точки з якого полігони
│ ├── iconDefault # іконка, для відсутніх значень класифікатору
│ ├── icon # іконка по формулі circle_new-l-{damage}-svg+f1dca7.png
| |
│ ├── text-size # розмір шрифта підписів
│ ├── text-color # колір шрифту, #fff default
│ ├── text-halo-color # колір halo
│ ├── text-halo-width # ширина halo, 0 default
│ ├── label # '{addr_number}' - підпис
|
├── id # унікальний код
├── service # 'geojson', 'vtile', 'tms', 'wms'
├── card # назва pt на клік
├── geom # колонка геометрії, geom default
├── attrFill # атрибути пояким можна розкрашувати
├── data # табличка бази, віртуальна табличка
├── popup # 'attr1, attr2' - поля в спливалці через ,
├── popupIgnore # 'cause_damage' - не виводити поля в popup
├── name # назва шару
├── minzoom # min zoom
├── maxzoom # max zoom
Структура Layers TMS
{
"id": "visicom",
"name": "Візіком",
"url": "https://tms3.visicom.ua/2.0.0/planet3,ngca/base/{z}/{x}/{y}.png",
"service": "TMS", // service TMS, WMS
"enabled": true, // активний шар чи ні
"scheme": "tms", // schema tms, xyz
"category": "Базові карти" // Категорія
}
Структура Layers GeoJSON
{
"geojson":{}, // геометрія у форматі geojson
"bounds": [], // bound
"style": { // стилізація
"type": "line",
"color": "#ecb9ed"
},
"id": "UA46060250000025047", // id
"silent": true, // не відображати в панелі
"strict": true, // обмежити
"name": "Межа Львівська територіальна громада", // назва шару
"fit": true, // наблизити
"service": "geojson" // тип geojson
}
Component API
- Props
- Dataset
| Параметр | Опис | Тип |
|---|---|---|
| basemap | перелік базових шарів | array |
| dataset | налаштування даних | array |
| height | висота карти | string |
| Параметр | Опис |
|---|---|
| id | назва таблиці |
| data | назва таблиці |
| style | назва таблиці |
| card | шаблон картки об'єкта |
| attrFill | перелік шарів карти |
| name | назва карти |
| service | назва сервісу |
| popup | колонки в popup |
| style | перелік стилів |