Правила тестування типових інтерфейсів
Правила тестування адміністративної частини
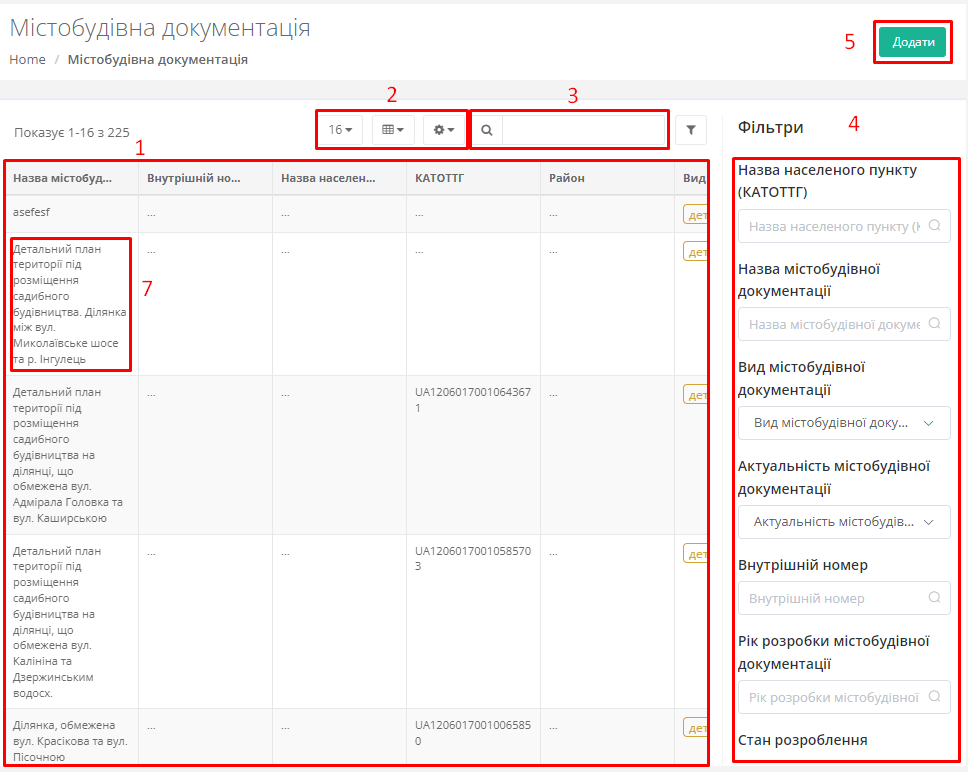
Типовий інтерфейс адміністративної частини містить:
- Таблицю із колонками;
- Панель налаштування відображення таблиці;
- Фільтри;
- Поле пошуку по таблиці;
- Кнопка додавання нового об'єкту;
- Пагінатор;
- Карточка об'єкта.

Процес тестування типового інтерфейсу
Перш за все і найголовніше, необхідно перевірити додавання нового об'єкту у реєстр:
Заповнити форму повністю та зберегти
Заповнити лише обов'язкові поля
Спробувати зберегти форму взагалі без заповнених полів (важливо, щоб у формі було хоча б одне поле із типом required, це також треба перевіряти)
Після додавання об'єкта необхідно, щоб усі заповненні поля відображалися у колонках таблиці й відображалися саме в тому форматі в якому вони були заповненні (наприклад, багом вважається коли замість тексту виводиться select)
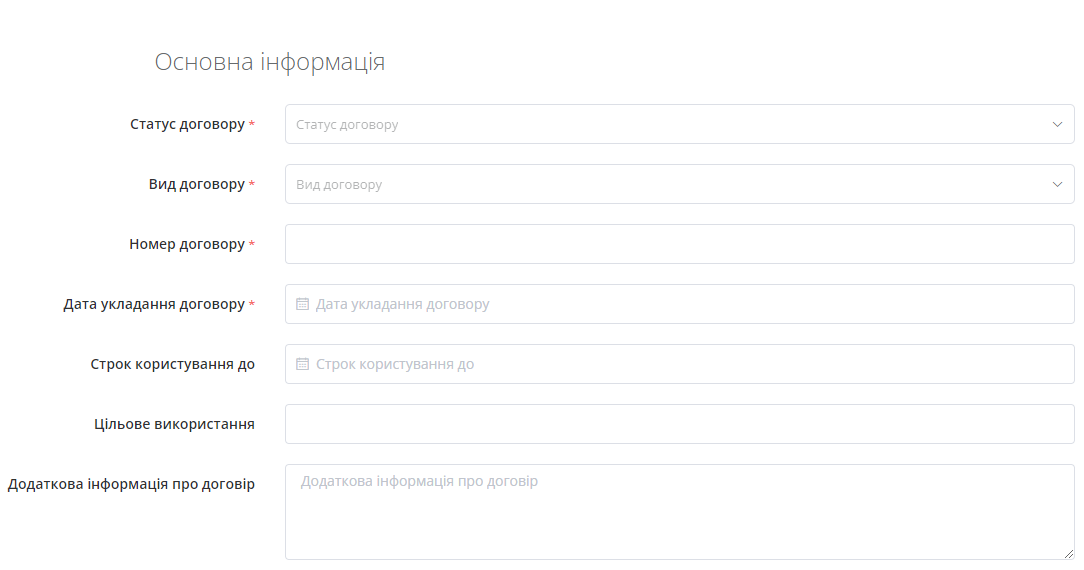
- У формі усі поля повинні мати заголовки та заповнюватися відповідно до типу поля.
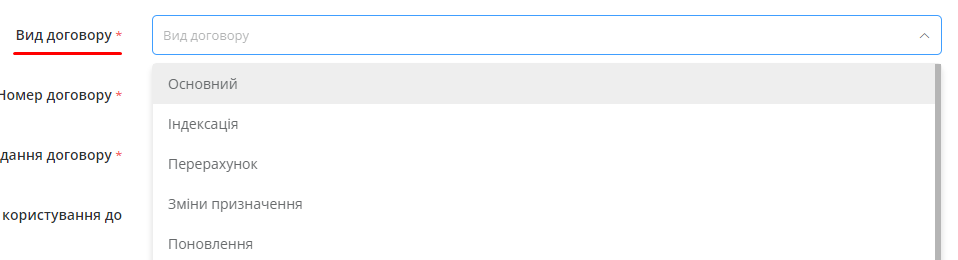
- Поля з випадаючим списком повинні містити безпосередньо сам список об'єктів (якщо його немає, а стоїть лише "-", окрім багу, може існувати ймовірність, що той реєстр звідки береться даний список об'єктів - пустий)

- Хоча б одне поле має бути обов'язковим, аби форма не зберігалася з пустими полями

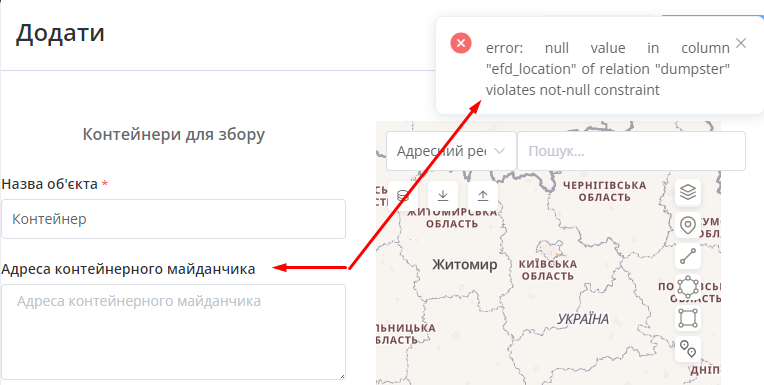
- Якщо всі поля заповненні, але випливає повідомлення, що якесь поле пусте (повідомлення містить назву поля, яке прописано в базі даних), то це означає що поле є обов'язковим до заповнення в базі, проте цю умову не врахували у формі

- Перевірити завантаження файлів у формі
- Перевірити форми у формі (наприклад у формі треба обрати організацію, але її немає у списку. Для цього існує форма в формі для додавання об'єкта не виходячи із головно форми). Доданий об'єкт має одразу відобразитися у полі, із нормальною назвою (багом є коли замість нормальної назви виводиться код із бази)
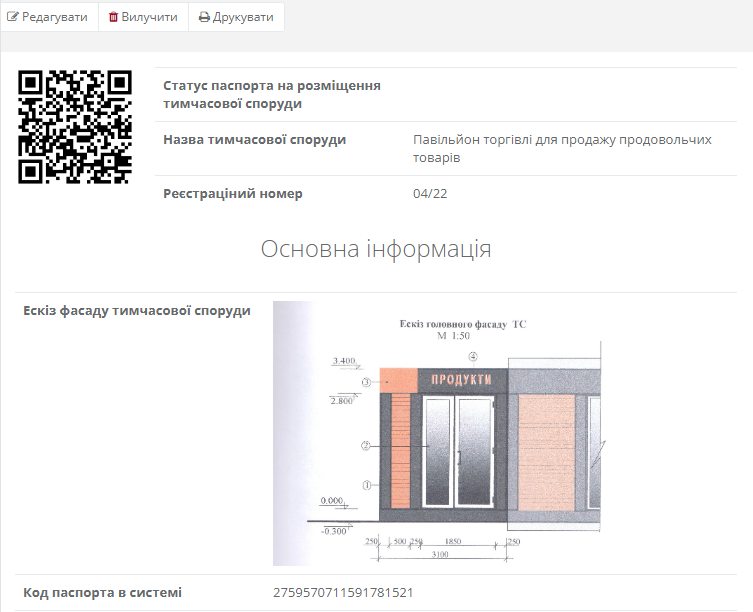
Картка об'єкта
Одним з багів при редагуванні об'єкта є відсутність заповнених полів, при тому, що в картці ці поля є заповненими
При редагуванні об'єкта обов'язково всі поля мають зберігатися.
Не усі об'єкти можна
видалити чи відредагувати,
це залежить від закладеного
в систему бізнес-процесу
 { width="480" }
{ width="480" }
Картка має містити усю інформацію про об'єкт, яка заповнювалася у формі
Якщо карточка містить внутрішні форми, вони всі мають заповнюватися, зберігатися та відображати заповнену інформацію у картці
У картці мають відображатися віджети (при оновленні старої системи часто виникає помилка у віджетах, оскільки вони мають старий формат і їх необхідно оновити)
- Типові картки об'єктів повинні мати кнопки редагування та видалення
Фільтри
Перш за все, при тестуванні фільтрів треба перевірити відповідність колонок у реєстрі списку фільтрів.
Перевірити наявність даних у фільтрах із випадаючим списком
Перевірити, щоб у фільтрі із випадаючим списком відображалися усі можливі варіанти вибору
Перевірити правильність відображення при застосуванні того чи іншого фільтру
Перевірити роботу пошукового поля по таблиці(Дивитися п. 4 в описі типового інтерфейсу адмін. частини)
Перевірити експорт таблиці (дивитися п. 2 в описі типового інтерфейсу адмін. частини)

Тестовий об'єкт бажано видаляти, якщо на нього не було залишено посилань у баг-реопрті
ОБОВ'ЯЗКОВО видаляти тестові об'єкти на прод. версії систем
Якщо об'єкт містить внутрішні вкладення, такі як файли, посилання на інші документи і т.д. - такі об'єкти не мають видалятися (в такому разі має бути відповідне повідомлення після спроби видалення)
Перевірити що видалений об'єкт, дійсно видалився із реєстру.
В загальному, із базових речей, перевірка граматики, виведення правильних назв у кнопках. Провести тестування інтерфейсу на предмет зручності (User Friendly)
Правила тестування публічної частини
Окрім звичайного тестування сайту на працездатність усіх кнопок, правильне відображення контенту на сторінках та адаптивність для інших пристрої із різним розміром екрана, необхідно також протестувати зв'язок між адміністративною чи публічною частиною.

Таким чином необхідно перевірити:
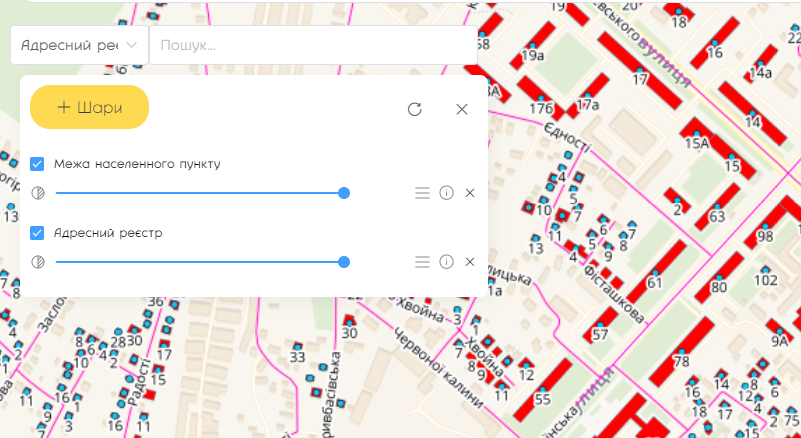
- Наявність усіх шарів на карті геопорталу (за наявності карти)

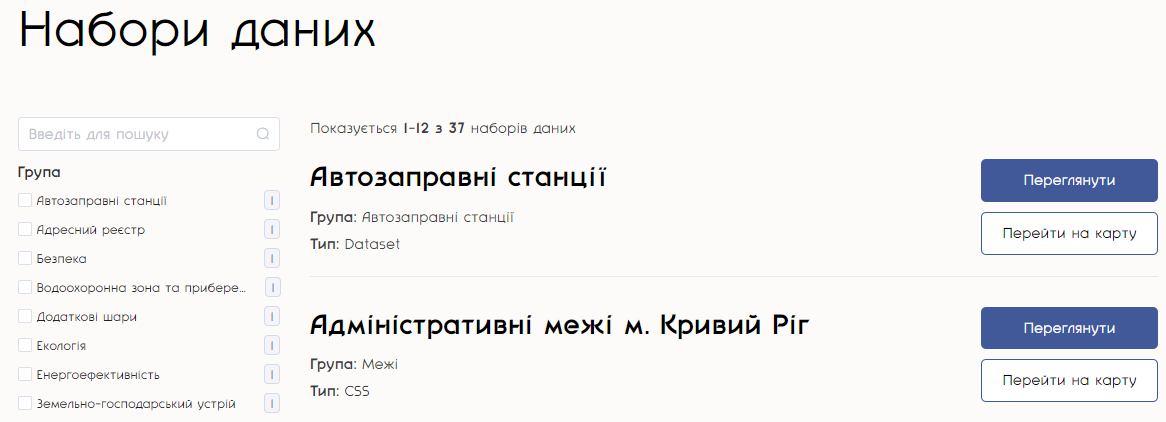
- Відображення усіх об'єктів у реєстріх (за наявності реєстрів)

- Правильність виведення усієї необхідної інформації про об'єкт.

Для тестування адаптивності сайту під різні розміри екрану, необхідно скористатися Chrome DEV Tool натиснувши на F12 на клавіатурі.
- Для зміни розміру екрана необхідно натиснути на відповідну іконку у вікні, що з'явилося
Далі натисунти на панель налаштування розміру, де обрати або `адаптивний`, для самостійного
задання розмірів екрану, або обрати із існуючих форматів екрану.
- Також даний інструмент використовується для відслідковування помилок у розіділі "Мережа"